Pour recevoir les prochains articles
Abonnez-vous à la newsletter pour recevoir les prochains articles (un email contenant un lien de confirmation vous sera envoyé, nécessaire pour lutter contre le spam) :
Comment créer une page contact sur un blog Blogger

Il existe plusieurs façons de mettre en place une page contact sur un blog Blogger, dans cet article je vais me contenter de vous présenter le méthode la plus simple pour y arriver.
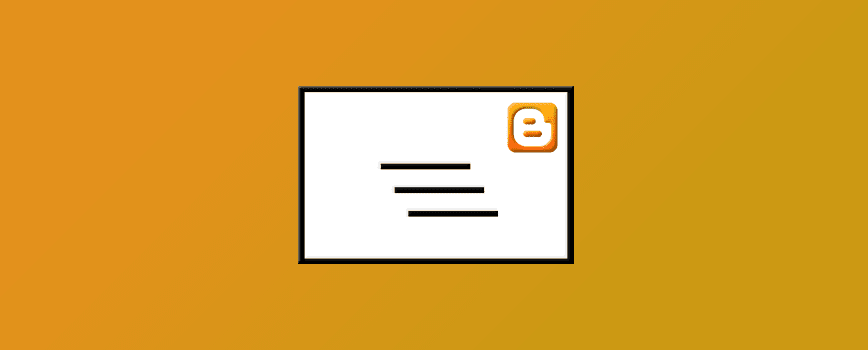
Voici le résultat que l'on obtient à la fin de ce tutoriel:
 |
| Le résultat final (ce blog est moche mais on s'en fiche) |
Vous allez voir que c'est assez simple à mettre en place, à condition d'éviter de commettre quelques petites erreurs que je signalerai au cours de cet article, donc prenez le temps de lire l'article dans son ensemble.
1- On ajoute et on positionne le gadget contact
Pour commencer vous devez vous connecter sur Blogger, puis aller dans "Mise en page".
Ensuite, vous ajoutez un gadget "formulaire de contact" dans votre sidebar (barre latérale) en cliquant simplement sur "Ajouter un gadget" puis "Plus de gadget" puis "Formulaire de contact".
 |
| Un petit plan histoire de gagner du temps |
Ensuite, c'est important de mettre le gadget en bas de la sidebar, sinon ça va créer un décalage par la suite.
 |
| On fait simplement glisser le gadget en bas de la barre latérale |
On clic ensuite sur "Enregistrer la disposition" en haut à droite et on peut passer à l'étape suivante.
2- Créer la page contact
Maintenant on va pouvoir créer la page contact de votre blog.
Pour ce faire, rdv simplement dans "Pages" puis cliquez sur "Nouvelle page". Vous pouvez lui dopnner ensuite le titre que vous voulez.
 |
| On crée la page de contact |
Une fois que vous avez votre éditeur de texte sous les yeux, rdv dans la colonne de droite et désactivez les commentaires sur cette futur page. Ce n'est pas indispensable, mais ça fait plus sérieux car avoir un formulaire de commentaire et un formulaire de contact sur la même page ça sert à rien.
 |
| Ça fera plus propre |
Ensuite, toujours dans votre éditeur de texte, cliquez sur l'onglet "HTML", puis copiez/collez le code suivant:
<div class="ContactForm" id="ContactForm">
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<p></p>
Nom
<br>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="">
<p></p>
E-mail
<span style="font-weight: bolder;">*</span>
<br>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="">
<p></p>
Message
<span style="font-weight: bolder;">*</span>
<br>
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<p></p>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Envoyer">
<p></p>
<div style="text-align: center; max-width: 222px; width: 100%">
<p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p>
<p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p>
</div>
</form>
</div>
</div>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" href="//www.blogger.com/rearrange?blogID=1922719264590044791&widgetType=ContactForm&widgetId=ContactForm1&action=editWidget§ionId=sidebar-right-1" onclick="return _WidgetManager._PopupConfig(document.getElementById("ContactForm1"));" target="configContactForm1" title="Modifier">
<img alt="" height="18" src="//img1.blogblog.com/img/icon18_wrench_allbkg.png" width="18">
</a>
</span>
</span>
<div class="clear"></div>
</div>
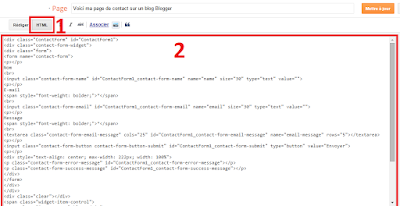
Normalement ce vous avez sous les yeux actuellement devrait ressembler à ceci:
 |
| Code à insérer pour obtenir un formulaire de contact sur une page Blogger |
Important: Désormais, il ne faut plus cliquer sur l'onglet "rédiger" quand vous modifiez votre page contact (ou alors il faut fermer sans sauvegarder!), sinon l'éditeur de texte Blogger cassera le code que l'on vient d'insérer. À l'avenir, si vous souhaitez modifier cette page, assurez-vous que votre éditeur de texte soit déjà en mode "HTML" lorsque vous ouvrirez cette page, pour ce faire il vous faudra ouvrir par exemple un article, comme pour le modifier, cliquer sur "HTML" puis fermer l'article et ensuite vous pourrez revenir sur votre page contact pour y apporter des modifications si vous le souhaitez.
Si on a envie, on peut ajouter une phrase ou un paragraphe sur la page de contact, pour ça on peut directement écrire sur la première ligne:
 |
| Du texte |
Ensuite on peut publier la page.
Et ça donne ça:
 |
| Pas de panique, c'est normal |
3- On efface le formulaire de contact qui est en trop
Maintenant il va falloir effacer, ou plutôt cacher, le formulaire de contact qui est présent dans la sidebar car celui-ci est clairement en trop.
Pour ce faire on va utiliser le langage CSS.
Attention: Pour gagner du temps vous serez peut-être tenté de supprimer le gadget "formulaire de contact" dans "mise en page". Ce serait une erreur, car si vous faites ça, le formulaire de contact présent sur la page qui lui est attribuée ne fonctionnera plus, et ne servira donc à rien si ce n'est à décorer.
Donc on va utiliser un petit bout de code CSS comme je le disais, pour ce faire rdv dans: "Modèle" puis "Personnaliser".
 |
| On va personnaliser le thème... |
.widget.ContactForm {display: none;}
Cliquez ensuite sur "Appliquer au blog" en haut à droite.
 |
| On ajoute le petit bout de code et on enregistre |
Voila c'est fini.
Là, normalement c'est bon, vous pouvez actualiser votre blog et voir que le formulaire de contact qui était en trop à disparu, il ne vous reste plus qu'à ajouter un lien conduisant vers votre page de contact :).
(maj: Juillet 2016) Personnalisez votre formulaire de contact sur Blogger !
J'ai bien vu que ce tutoriel sur "comment créer une page de contact sur un blog Blogger" a été utile à pas mal de monde d'après les retours que j'ai eu. Donc pour pousser un peu plus loin le sujet j'ai décidé de rédiger et publier un nouvel article auquel vous pouvez accéder dès maintenant en cliquant sur le lien suivant : Personnaliser un formulaire de contact sur un blog Blogger.
Maintenant faites vous-même un essai pour vérifier que votre formulaire de contact fonctionne correctement, pour ça il suffit de vous contacter vous-même et si vous ne recevez pas le message c'est que vous avez peut-être fait un erreur dans ce cas n'hésitez pas à relire cet article.
Si vous rencontrez des problèmes, n'hésitez pas à le signaler dans les commentaires ci-dessous.
Si vous avez réussi à installer une page de contact grâce à ce tutoriel, n'hésitez pas non plus à laisser un petit commentaire en guise de remerciement ça fera toujours plaisir :).
Autre article au sujet de Blogger: Comment installer un nom de domaine OVH sur un blog Blogger.
Abonnez-vous à la newsletter pour recevoir les prochains articles par email (un email contenant un lien de confirmation vous sera envoyé, nécessaire pour lutter contre le spam):



























Super ! Après avoir galéré avec plein d'autres tutoriels qui ne fonctionnaient pas, le votre est nickel et tout est très clair ! Merci !
RépondreSupprimerC'est génial si cet article à pu vous aider :) merci d'avoir laissé un commentaire
SupprimerCe commentaire a été supprimé par un administrateur du blog.
RépondreSupprimerGénial ça m'a simplifié la vie, car j'avais mis en bas de page et non sur le côté le formulaire de contact, et les gens l'utilisaient comme formulaire de commentaires du coup je recevais tout un tas de mails, c'étais hyper énervant en plus, du coup j'ai pu mettre contact en onglet, et je suis enfin tranquille MERCI MERCI
RépondreSupprimerDerien c'est super si ça a pu vous aider :) merci pour votre commentaire :-h
SupprimerBonjour,
RépondreSupprimerTrès bien. Merci !
Derien :) merci à vous
Supprimerdans quelle boite de reception je peut recevoir les messages
RépondreSupprimerBonjour, et bien normalement vous recevrez les messages dans la boite de réception liée à l'email du compte que vous avez utilisé pour créer votre blog.
SupprimerBonjour.
RépondreSupprimerMerci beaucoup c'est super et çà marche super bien. Super votre site.
Amicalement.
Fany de la Réunion
Mille mercis !!!!
RépondreSupprimerJe cherchais comme faire, là c'est parfait, explications claires et efficaces.
Merci encore ;)
@Fany 97440 et @Resp Lire, merci à vous pour les commentaires :)
RépondreSupprimerBonjour
RépondreSupprimerMerci pour cette astuce, je voudrais savoir s'il est possible d'ajouter un captcha à ce nouveau formulaire de contact ?
Merci
Parfait!! merci beaucoup, tuto super bien expliqué, très simple à suivre
RépondreSupprimerj'adore le résultat
Très cool, ça fonctionne impeccablement, merci !
RépondreSupprimertrès intéressant
RépondreSupprimermon site : http://www.tous-en-bref.com
bonjour,
RépondreSupprimerMerci, aucune difficulté pour construire ce formulaire. juste une question ou dois je mettre l'adresse mail de réception dans le code ?
Bonjour, l'adresse de réception est celle du compte avec lequel vous avez créé votre blog. Malheureusement on ne peut pas la modifier je crois
SupprimerChapeau tout fonctionne parfaitement, connaissez vous formation web bordeaux , on me les recommande fortement pour la création de mon site.
RépondreSupprimerSalut ! ça ne marche pas avec mon theme malheureusement :( mais je me contente bien du petit formulaire de contact sur ma sidebar ! Merci beaucoup !
RépondreSupprimerBonjour et merci pour ces explications claires limpides et précises l'installation du formulaire s'est déroulée sans problème .le problème c'est que lorsque pour essai j'envoie un mail je ne le reçois pas. quel peut être le problème? Par avance merci
RépondreSupprimerMerci pour ce tutoriel, je l'ai suivi à la lettre mais j'ai un petit souci, je ne sais pas créer le lien conduisant vers ma page de contact. merci d'avance de votre réponse.
RépondreSupprimerBon article qui m'a bien aider mais mon bouton envoyer ne marche pas comment je peux faire , svp ?
RépondreSupprimerTrès claire merci, ça marche bien sauf quand on est en version mobile sur mon blogue (lesaventuresdegoupil), vous avez une solution stp?
RépondreSupprimerBonjour, votre formulaire de contact à l'air de s'afficher correctement de mon coté, j'ai vérifié sur mon smartphone :)
SupprimerBonjour, ça s'affiche correctement mais en version mobile le bouton envoyé ne fonctionne pas.
SupprimerBonjour. Merci beaucoup pour ce tuto IMPECCABLE et sans faute. J'ai juste modifié la couleur du bouton avec un petit dégradé jaune doré et aussi le :hover sur le bouton. Je trouve qu'un changement de couleur (proche) en survol est plus ergonomique qu'un changement de pointeur.
RépondreSupprimerToutefois je comprends mal votre suggestion de créer un lien d’accès au formulaire : vous ne suggérez certainement pas de mettre un lien dans chaque article du blog... je suppose que c'est au travers d'un gadget.
Ma question : comment fait on pour insérer un gadget "Contact" qui pointe sur la page formulaire, s'il vous plait?
Merci.
Merci pour ton article cela m'a bien aidé, bon boulot et bonne continuation
RépondreSupprimerps : juste un truc il y a pas moyen de centrer le formulaire ? j'ai pas réussis
nowane
Merci beaucoup pour ce tuto très utile, simple et complet !
RépondreSupprimerJ'ai suivi les directives étape par étape et sur mon blog de recettes ça ne fonctionne pas mais sur l'autre blog ça fonctionne.. Je ne sais pas pourquoi. Mais c'est bizarre. Est-ce que le fait d'avoir déjà fait cette manip sur un de mes blogs m'empêche de faire une modification sur mon autre blog? En tout cas, c'est réussi pour un blog mais pas pour l'autre. Pourtant j'ai fait les mêmes changements et j'ai suivi les étapes. Après plusieurs essais j'ai laissé tomber.
RépondreSupprimerBonjour,
RépondreSupprimerJe n'arrive pas à cacher le formulaire de contact de trop dans mon blog. pourtant je colle le code css et je l'applique au blog mais ça n'a aucun effet.
le code n'était pas pris en compte pour moi j'ai du ajouter une lettre puis l'effacer pour pouvoir valider... allez savoir pourquoi...
SupprimerMerci beaucoup ça m'a bien servi 😀😀
RépondreSupprimerMerci beaucoup !! Le tuto est parfait :)
RépondreSupprimerOh merci ! c'est vraiment ce que je cherchais, et ça fonctionne :D Mon adresse mail ne sera plus visible sur mon blog et c'en sera fini des spams. Très bon tuto. Bonne continuation
RépondreSupprimerJuste mille merci !
RépondreSupprimer